| Pré. | Proc. |
Boîte à outils Interface Utilisateur
La boîte à outils Interface Utilisateur fournit une large gamme d'icônes que vous pouvez utiliser pour créer des diagrammes Interface Utilisateur .
Pages de la boîte à outils Interface Utilisateur
Image |
Détail |
Voir également |
|---|---|---|

|
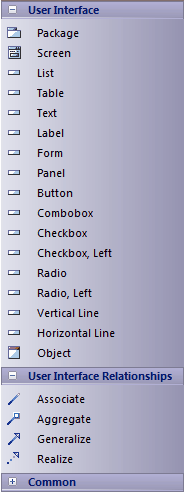
Sauf indication contraire ici, chaque élément et relation que vous pouvez créer à l'aide de ces pages de la boîte à outils est décrit dans les sections UML UML de l'Aide. L'élément Screen représente l'écran ou le cadre de dialogue dans une interface utilisateur graphique. Vous pouvez identifier les champs, les délimiteurs et les boutons à l'écran à l'aide des différents éléments de contrôle de l' UI . Les éléments de contrôle de l' UI sont différents éléments stéréotypés définissant des contrôles tels que des boutons, des champs et des zones de liste déroulante. Vous les organisez sur l'élément Écran, dans le cadre d'un diagramme Interface Utilisateur , pour définir un écran ou un dialogue dans une interface utilisateur. |
Comportementale Diagramme Éléments Diagramme structurel Connecteurs UML Filtrer Éléments de contrôle de UI |

|
Ce diagramme illustre chaque type d'élément de contrôle de l' UI de la boîte à outils, dans un élément d'écran. |
Notes
- Pour ajouter un élément au diagramme actuellement ouvert , cliquez sur l'icône appropriée et faites-le glisser en position sur le diagramme ; définir un nom d'élément et d'autres propriétés comme demandé
- Pour ajouter une relation, cliquez sur l'icône appropriée, puis cliquez sur l'élément de début dans le diagramme et faites glisser jusqu'à l'élément de fin
- Pour placer un object de contrôle de l' UI dans un autre (par exemple, ajouter des champs ou des options à un panneau ou un formulaire), appuyez sur Maj pendant que vous faites glisser l' object en place
- Vous pouvez ajouter des objets au diagramme et les déplacer, mais une fois que l' object se trouve dans la bordure d'un élément Screen (ou d'un autre élément UI Control), vous ne pouvez pas le déplacer hors de cette bordure sur le diagramme ; vous pouvez déplacer des éléments enfants entre les parents sur la fenêtre Navigateur
- Si vous supprimez un écran (ou un autre élément parent) sur le diagramme , tous les éléments de contrôle de l' UI qu'il contient sont également supprimés du diagramme