| Pré. | Proc. |
Disposition soignée
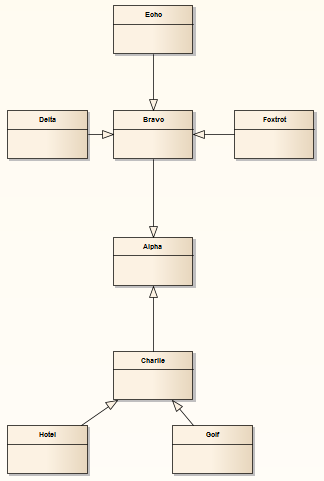
La disposition Neaten tente de tirer les éléments sélectionnés dans une grille en fonction de leur proximité horizontale et verticale les uns par rapport aux autres. C'est-à-dire que la disposition tire les éléments qui sont grossièrement alignés dans un arrangement plus net. Les éléments qui partagent la même ligne ou la même colonne sont alignés en fonction des paramètres 'Colonne' et 'Accroche ligne'. La disposition illustrée pour la disposition Spring , lorsque la disposition Neaten est appliquée, pourrait ressembler à ceci :

Invoquer la disposition Neaten
Marcher |
Action |
Voir également |
|---|---|---|
|
1 |
Suivez la procédure générale des diagrammes de Disposition Diagrammes , à l'étape 2, sélectionnez « Neaten ». |
Diagrammes Disposition |
|
2 |
Dans le champ "Seuil (px)", saisissez la séparation, en pixels, jusqu'à laquelle les éléments sont considérés comme étant dans la même ligne ou colonne. Une valeur de seuil plus élevée produit un résultat plus serré, attirant des éléments très éloignés dans la même ligne ou colonne. Une valeur de seuil valeur fournit un plus grand nombre de lignes et de colonnes. |
|
|
3 |
Dans le champ "Column Snap", cliquez sur la flèche déroulante et sélectionnez l'alignement approprié pour les éléments dans la même colonne :
|
|
|
4 |
Dans le champ "Row Snap", cliquez sur la flèche déroulante et sélectionnez l'alignement approprié pour les éléments de la même ligne :
|
Notes
- Pour éviter que les éléments ne se chevauchent dans la disposition recadrée , vérifiez que les valeurs appropriées gauche, droite, haut, bas, centre vertical ou centre horizontal des éléments (comme dicté par les options 'Column Snap' et 'Row Snap' que vous sélectionnez) sont supérieur à la valeur du champ 'Seuil'