| Pré. | Proc. |
WebEA - Modèle Vue
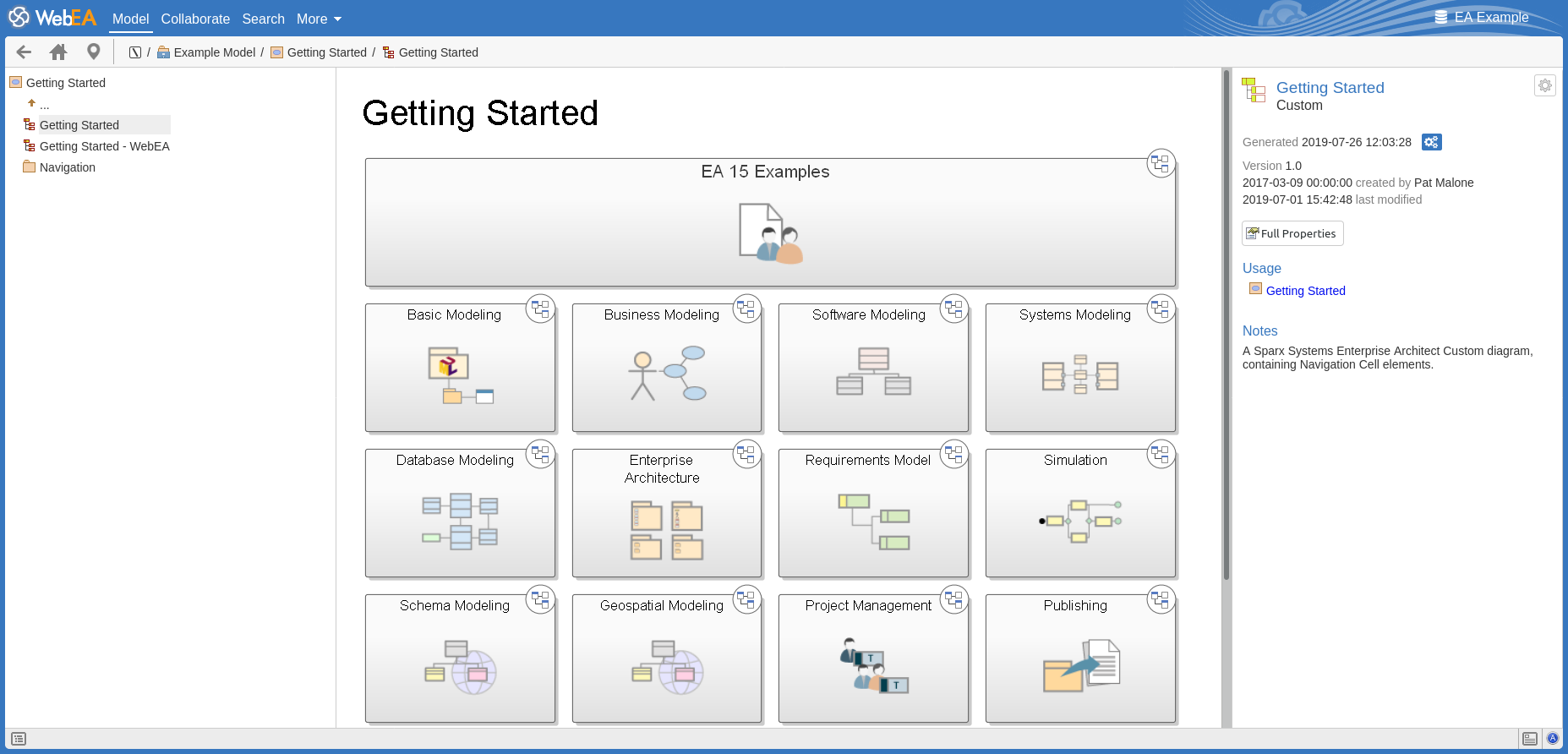
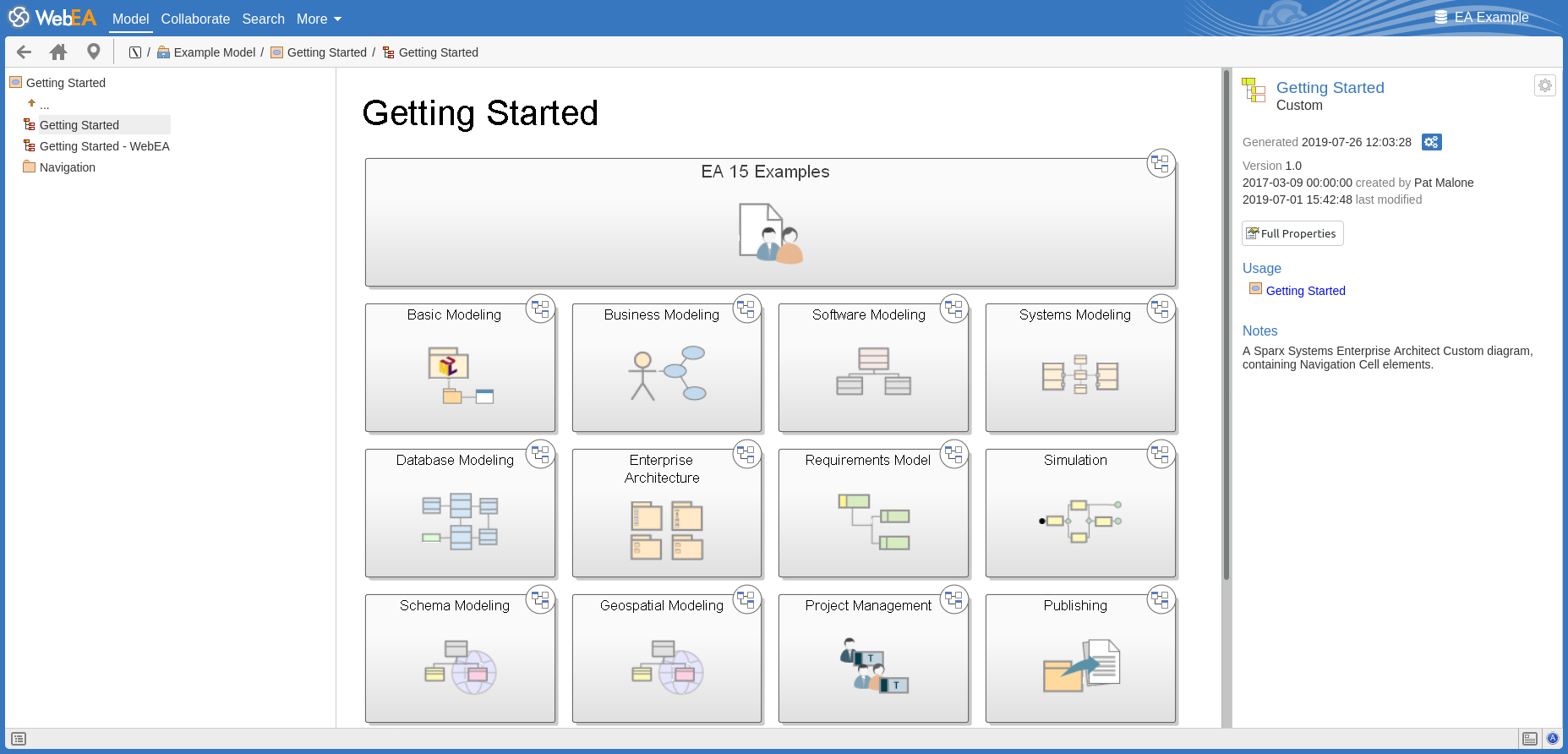
Le Modèle Vue est utilisé pour parcourir et visualiser le contenu de votre modèle. Cette vue se compose de cinq composants principaux :
- La barre de navigation en haut.
- Le Navigateur sur la gauche, utilisé pour aider à naviguer dans le modèle.
- La Vue principale au centre, utilisée pour afficher les diagrammes et les propriétés des éléments.
- Les Propriétés Vue à droite, qui vous permettent de visualiser les propriétés d'un élément tout en visualisant simultanément autre chose (comme un diagramme ) dans la Vue principale
- La Barre de Statut en bas.

Barre de navigation

La barre de navigation fournit des informations et des boutons qui aident à naviguer dans un modèle Enterprise Architect .
Icône |
La description |
Voir également |
|---|---|---|
|
Maison 
|
Cliquez sur ce bouton pour remettre le focus sur l' object 'home' du modèle actuel. L' object home est soit le diagramme par défaut WebEA (défini dans le fichier de configuration), le diagramme par défaut User/ Modèle tel que défini dans Enterprise Architect ou la racine du modèle Paquetage . |
Modèle par défaut des utilisateurs et des Diagrammes |
|
Chemin de l' Object 
|
Cliquez sur ce bouton pour afficher le chemin complet des nœuds parents, Vues , Paquetages et éléments de l' object courant, jusqu'au nœud racine du modèle. Vous pouvez cliquer sur n'importe quel élément de la liste (à l'exception du dernier, qui est l' object actuel) et accéder directement à cet object . Note :
|
Configurer les modèles WebEA - via Web Navigateur |
|
Retour 
|
Cliquez sur ce bouton pour naviguer jusqu'à l' object précédent. |
|
|
Nom de l' Object /fil d'Ariane |
Affiche le chemin (ou "fil d'Ariane") vers l' object courant et le nom de l' object . Vous pouvez cliquer sur un élément du chemin pour accéder à ce paquetage ou à cet élément. Vous pouvez également configurer WebEA pour afficher uniquement le nom de l' object , en définissant l'option "Afficher le fil d'Ariane" sur "Non". |
Configurer les modèles WebEA - via Web Navigateur |
|
Menu Contexte 
|
Ce bouton n'est accessible que lorsque l'écran fait moins de 800 pixels de largeur. Ce bouton fournit un menu contextuel relatif à l' object courant. Pour les Diagrammes , ce menu vous permet de basculer entre l'image du diagramme ou les propriétés du diagramme . Il offre également la possibilité d'ajuster le niveau de zoom du diagramme pour l'image du diagramme . Note que le réglage du niveau de zoom s'appliquera à tous les diagrammes affichés dans WebEA pendant la session en cours. Cela vous permet de trouver un niveau de zoom confortable lorsque vous utilisez WebEA sur un appareil mobile. Le réglage du niveau de zoom n'aura pas d'impact sur la façon dont les autres utilisateurs voient le diagramme . Pour Paquetages et les éléments, ce menu vous permet de basculer entre les propriétés du Paquetage /élément ou la liste des objets enfants. |
Navigateur

Le navigateur facilite la navigation et fournit un contexte pour l' object actuellement affiché dans la Vue principale . Voir la WebEA - Browser pour plus d'informations.
Vue principale

La vue principale (au centre) affiche généralement ces types de contenu :
- Une image de diagramme (voir : WebEA Main View - DiagramWebEA Main View - Object Properties)
- Les propriétés d'un élément (voir : WebEA Main View - Object Properties )
- Une liste d'objets contenus dans un Paquetage spécifique (ou d'objets enfants d'un élément spécifique) ; cette liste object n'est accessible que lorsque le ' Navigateur ' n'est pas affiché, le ' Navigateur ' fonctionnant comme une alternative. (voir : WebEA Main View - Object List )
Propriétés Vue

La vue des propriétés affiche les propriétés de l' object sélectionné. Lors de la visualisation d'un diagramme , cela vous permet de visualiser certaines propriétés d'un élément sans quitter le diagramme . Voir la WebEA - Properties View pour plus d'informations.
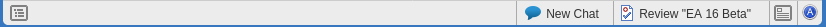
Barre d'état

La barre d'état WebEA s'affiche tout en bas de la page ; il fournit ces options et ces informations.
Icône |
La description |
Voir également |
|---|---|---|
|
Navigateur 
|
Cliquez sur ce bouton pour masquer/afficher la vue ' Navigateur ' sur le côté gauche de la zone de contenu principale. Cette zone contiendra l' object actuellement sélectionné et une liste de tous ses objets enfants. Entre le nom de l' object et le nom du premier object enfant se trouve une icône Note : Cette option est désactivée lorsque l'écran fait moins de 800 pixels de largeur. |
|
|
Nouvelle discussion |
Si WebEA a le chat activé (dans la configuration WebEA ) et que vous avez reçu un ou plusieurs nouveaux messages de chat, "Nouveau chat" s'affiche dans la barre d'état. Cliquer sur ce texte fournira un menu pour accéder au chat. |
|
|
Élément de Révision |
Si vous avez rejoint une révision , le nom de l'élément Révision s'affichera dans la barre d'état à gauche du bouton Propriétés . Cliquez sur le nom pour afficher l'élément Révision dans la Vue principale de WebEA . |
|
|
Propriétés 
|
Cliquez sur ce bouton pour masquer/afficher les ' Propriétés Vue ' sur le côté droit de la zone de contenu principale. Lors de la visualisation d'un diagramme , Propriétés Vue vous permet d'accéder aux propriétés d'un élément sans quitter le diagramme . Lors de la visualisation d'un élément, les Propriétés Vue vous permettent d'avoir une vue fractionnée des propriétés de l'élément, en affichant une fonctionnalité dans la Vue Principale tout en en affichant une autre dans les Propriétés Vue (par exemple, vous pouvez ajouter des Discussions dans la Vue Principale tout en faisant référence à les notes de l'élément dans les Propriétés Vue ). Note : Cette option n'est accessible que lorsque l'écran fait plus de 800 pixels de largeur. |
|
|
À propos de 
|
Cliquez sur ce bouton pour afficher l'écran 'A propos de WebEA '. L'écran "À propos de..." fournit des informations sur la version de WebEA , Pro Cloud Server et OSLC, ainsi que des informations sur la licence et le modèle. |
|
|
Défilement iOS |
Lors de l'accès WebEA via iPad ou iPhone, la barre d'état affichera respectivement « Défilement du Diagramme iPad : désactivé » ou « Défilement du Diagramme iPhone : désactivé ». Touchez ce texte pour activer et désactiver l'option. En règle générale, les images peuvent défiler sur les appareils mobiles en touchant/glissant sur l'image ; cependant, les navigateurs iOS ne défilent pas si vous touchez une zone cliquable (comme un élément sur un diagramme ). Cela pourrait rendre le défilement difficile sur les diagrammes qui sont densément peuplés d'éléments cliquables.
|
 ; un clic sur cette icône rafraîchit l'affichage pour afficher le niveau supérieur suivant de la hiérarchie.
; un clic sur cette icône rafraîchit l'affichage pour afficher le niveau supérieur suivant de la hiérarchie.